Hello Google!
I’m emmet, nice to e-meet you.
I’m emmet, nice to e-meet you.
I’ve been designing consumer-oriented Android apps for over a decade, and am excited to apply for the Mobile UX and Visual Designer role on your Search Experience team.
I’ve been designing consumer-oriented Android apps for over a decade, and am excited to apply for the Mobile UX and Visual Designer role on your Search Experience team.
Below is a glimpse at some of the work I do at Vivino. I would be happy to show you through more initiatives in greater depth, so please don’t hesitate to get in touch.
Below is a glimpse at some of the work I do at Vivino. I would be happy to show you through more initiatives in greater depth, so please don’t hesitate to get in touch.



Background
Founded in 2010, Vivino is the most downloaded wine app, with a global community of over 70 million who contribute to the world’s largest wine database. Conceived with a mission to democratise the world of wine, the app hosts a wealth of features aimed at demystifying wine and helping people choose the right wine every time.
As features accumulated and priorities pivoted, I joined in 2018 to establish digital design processes while collaborating with research, engineering and product stakeholders on the delivery of app features. Over the years we scaled the teams to support the company’s growth, and focused our efforts on our revenue-generating features, specifically our wine marketplace.
Founded in 2010, Vivino is the most downloaded wine app, with a global community of over 70 million who contribute to the world’s largest wine database. Conceived with a mission to democratise the world of wine, the app hosts a wealth of features aimed at demystifying wine and helping people choose the right wine every time.
As features accumulated and priorities pivoted, I joined in 2018 to establish digital design processes while collaborating with research, engineering and product stakeholders on the delivery of app features. Over the years we scaled the teams to support the company’s growth, and focused our efforts on our revenue-generating features, specifically our wine marketplace.



Making sense of a mess
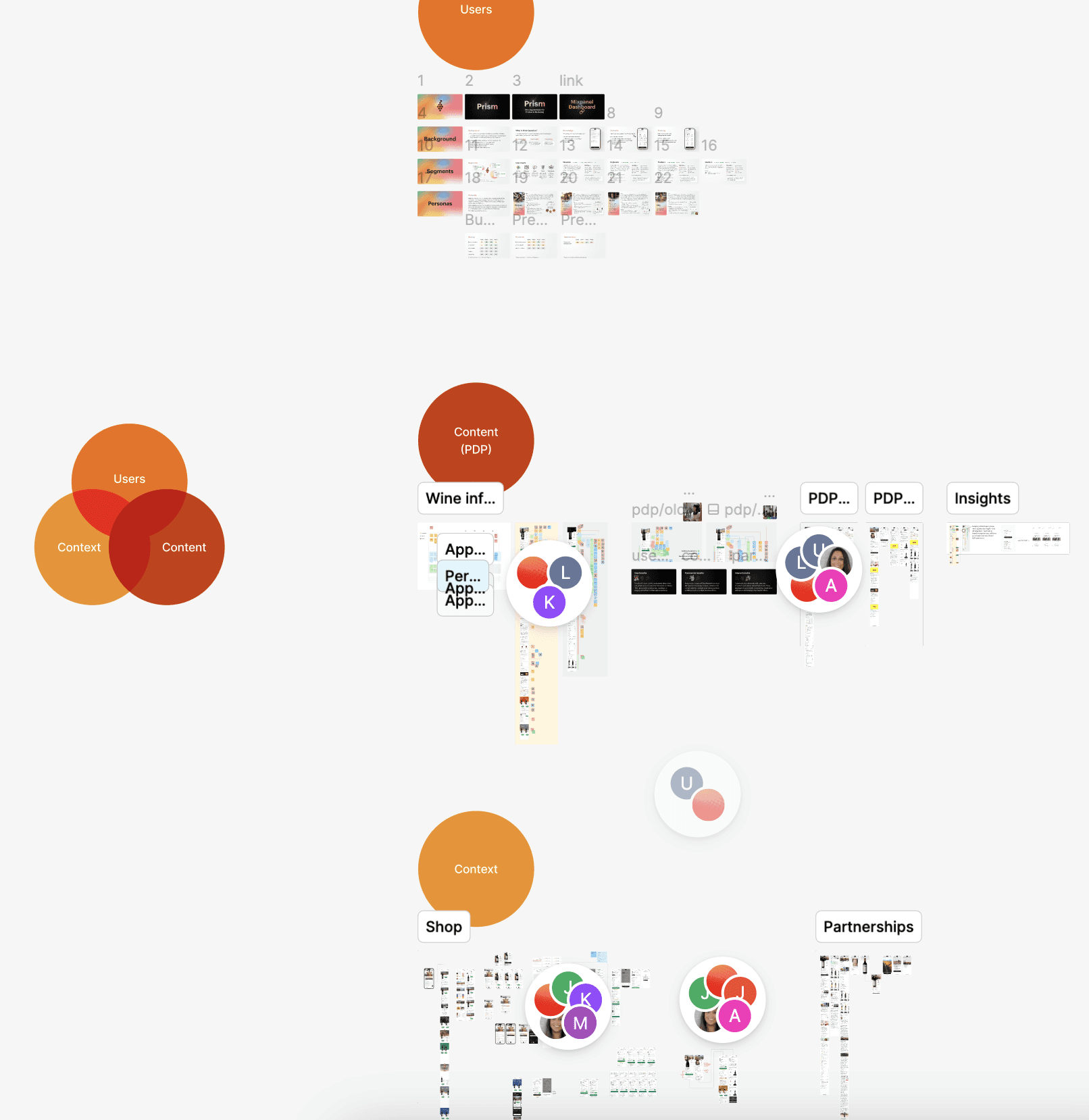
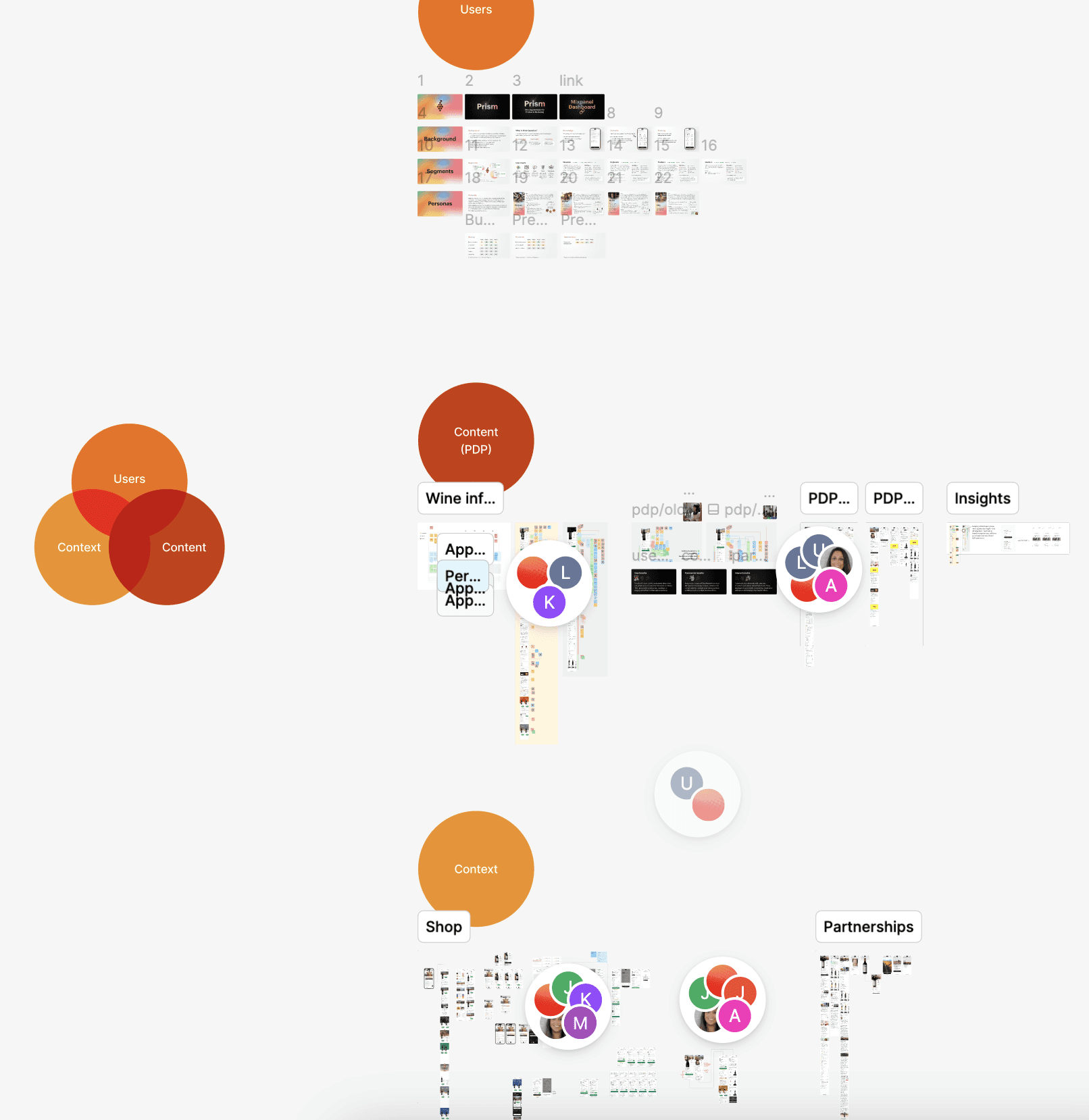
Over the span of a decade and multiple strategic shifts, our mission to demystify wine was being compromised by complex user journeys and abrasive efforts to entice users into alternative flows. Reinforced with insights from years of user interviews and feature delivery, I pitched and spearheaded an initiative to revisit our information architecture and meaningfully address user needs across a range of segments.
But where to begin? We knew most people used the app to snap a photo of a wine label to learn about the wine’s characteristics, read user reviews or contribute their own. But the app had a wealth of less-used functionality that remained largely buried within specific flows, and we continued to develop new features without a clear understanding of where they’d naturally reside.
Over the span of a decade and multiple strategic shifts, our mission to demystify wine was being compromised by complex user journeys and abrasive efforts to entice users into alternative flows. Reinforced with insights from years of user interviews and feature delivery, I pitched and spearheaded an initiative to revisit our information architecture and meaningfully address user needs across a range of segments.
But where to begin? We knew most people used the app to snap a photo of a wine label to learn about the wine’s characteristics, read user reviews or contribute their own. But the app had a wealth of less-used functionality that remained largely buried within specific flows, and we continued to develop new features without a clear understanding of where they’d naturally reside.



Reality involves many players
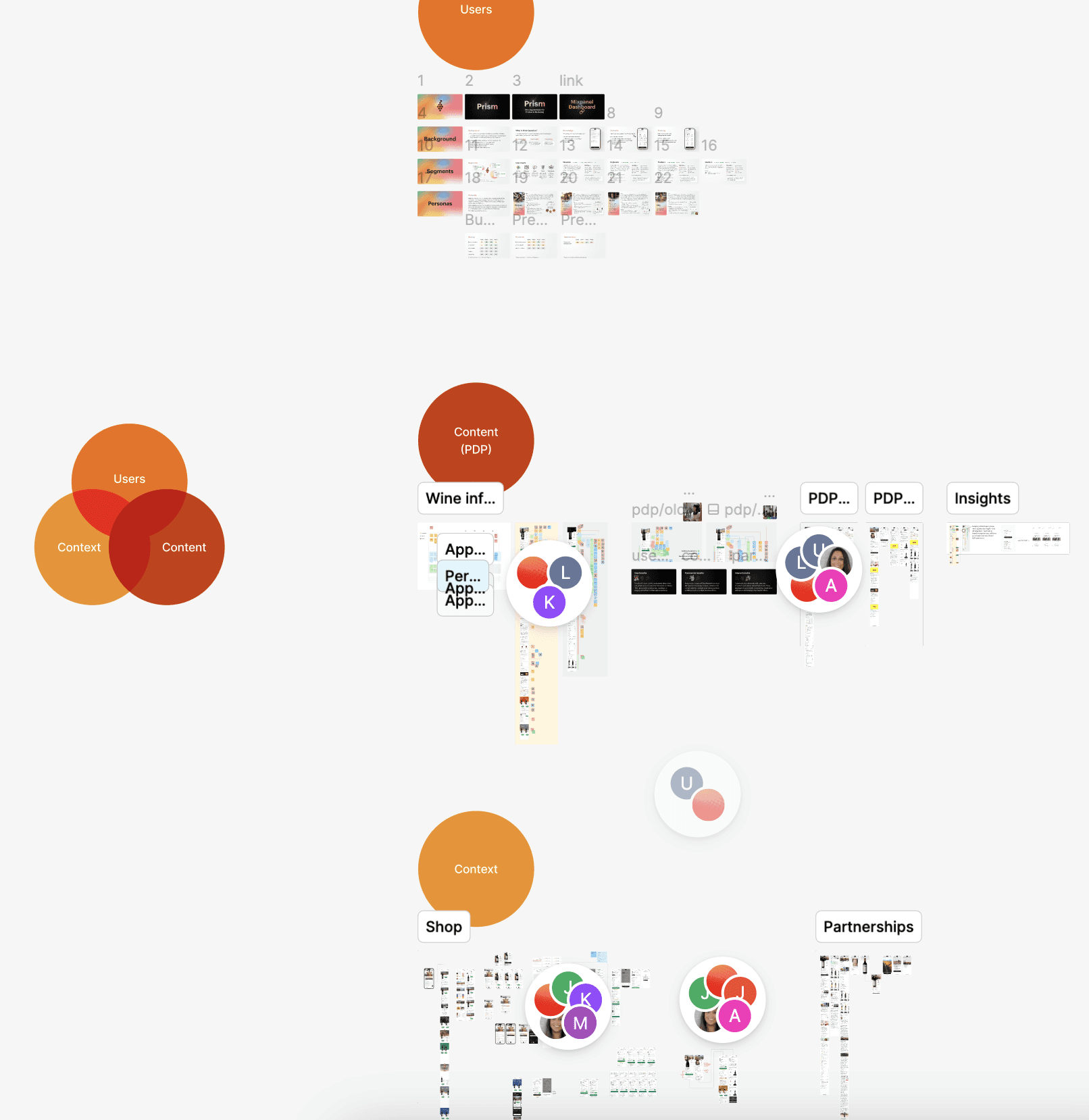
With millions of active users with varying needs, and dozens of passionate stakeholders, aligning on our objectives early on was critical to the initiative’s progress. I created a high-level vision in Figma and many prototypes to demonstrate flows for various segments and their goals. These served to clarify the teams’ intentions and generate enthusiasm for the project.
In collaboration with our research team, we conducted interviews with users and gauged their reactions to the various changes we were proposing. We decided that the Home experience was a necessary first step towards a broader architectural overhaul, and proceeded to iterate and refine our directions based on user feedback and stakeholder alignment.
With millions of active users with varying needs, and dozens of passionate stakeholders, aligning on our objectives early on was critical to the initiative’s progress. I created a high-level vision in Figma and many prototypes to demonstrate flows for various segments and their goals. These served to clarify the teams’ intentions and generate enthusiasm for the project.
In collaboration with our research team, we conducted interviews with users and gauged their reactions to the various changes we were proposing. We decided that the Home experience was a necessary first step towards a broader architectural overhaul, and proceeded to iterate and refine our directions based on user feedback and stakeholder alignment.